大家都知道链接a有个rel属性,而rel属性的其中一个值“nofollow”对页面权重有一定的影响。但是Ueditor的链接里面不具备这个功能,怎么给Ueditor的链接添加“nofollow”呢?我们一起实践一下吧。
先看一下效果:

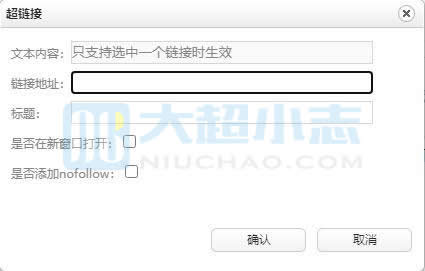
修改后:

rel属性有哪些?
| 值 | 描述 |
|---|---|
| alternate | 文档的可选版本(例如打印页、翻译页或镜像)。 |
| stylesheet | 文档的外部样式表。 |
| start | 集合中的第一个文档。 |
| next | 集合中的下一个文档。 |
| prev | 集合中的前一个文档。 |
| contents | 文档目录。 |
| index | 文档索引。 |
| glossary | 文档中所用字词的术语表或解释。 |
| copyright | 包含版权信息的文档。 |
| chapter | 文档的章。 |
| section | 文档的节。 |
| subsection | 文档的子段。 |
| appendix | 文档附录。 |
| help | 帮助文档。 |
| bookmark | 相关文档。 |
| nofollow | Google 使用 "nofollow",用于指定 Google 搜索引擎不要跟踪链接。 |
| licence | |
| tag | |
| friend |
如何在Ueditor里增加nofollow属性?
第一步:修改ueditor.config.js
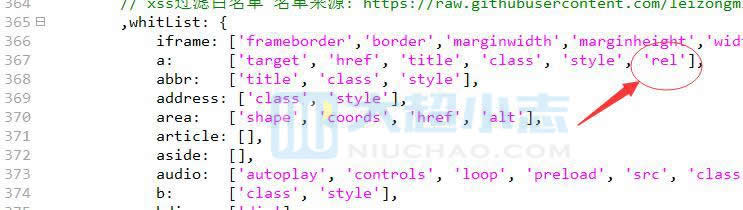
因为这个文件里面有html的白名单,如果你把rel属性加进去,那么你怎么搞都不行的。打开这个文件,然后搜索“whitList”,找到它下面第二行的a所对应的属性,在后面加上“rel”属性:

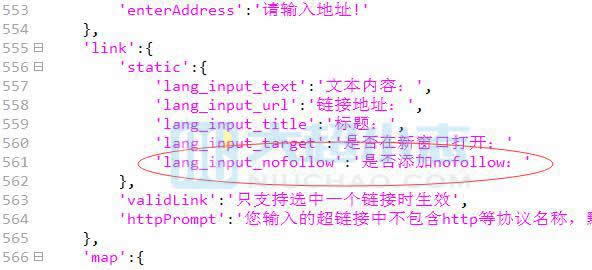
第二步:修改zh-cn.js
文件位置:ueditor\lang\zh-cn

第三步:修改link.html
文件位置:ueditor\dialogs\link
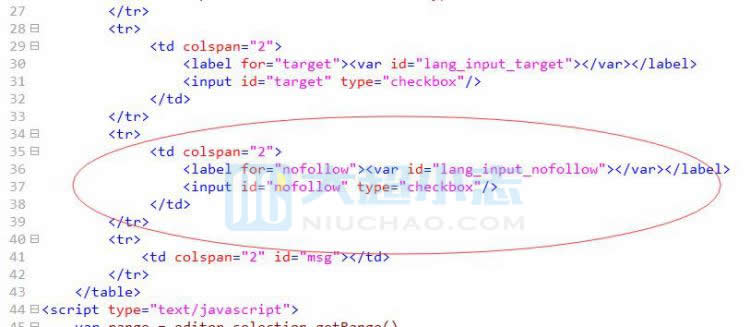
首先在target的下面加一个nofollow的多选框,具体操作就是复制上面的内容,然后一改就行了。

接着往下走,添加两处代码,如下图所示:

最后,清理一下浏览器缓存,大功告成!有问题请在微信公众号“大超小志”联系我。
有问题可在下方评论留言,或关注“大超小志”微信公众号留言。
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。



留言评论
如需留言或评论,请在微信中打开此页面。