无论是小程序开发还是APP开发,或者其他一些非常用途,经常会用到电脑浏览器来模拟微信来访问网页,用谷歌的chrome浏览器就可以轻松搞定,当然,360浏览器也可以,毕竟它也是用的chrome内核。
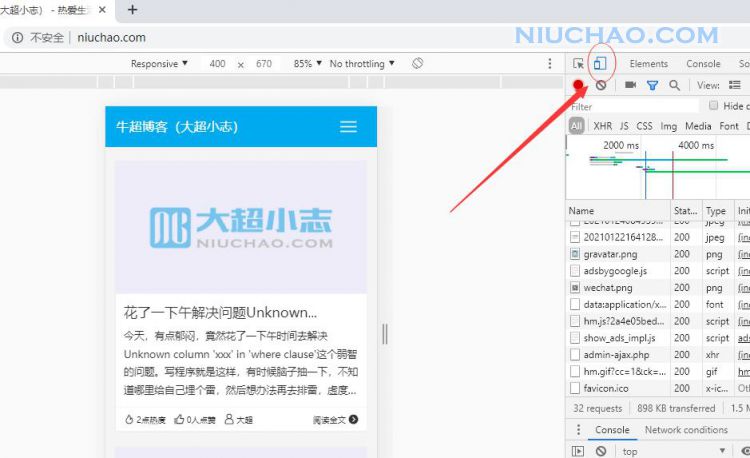
第一步:按F12进入开发调试模式
点击下侧或者右侧的小手机图标,进入手机访问模式。

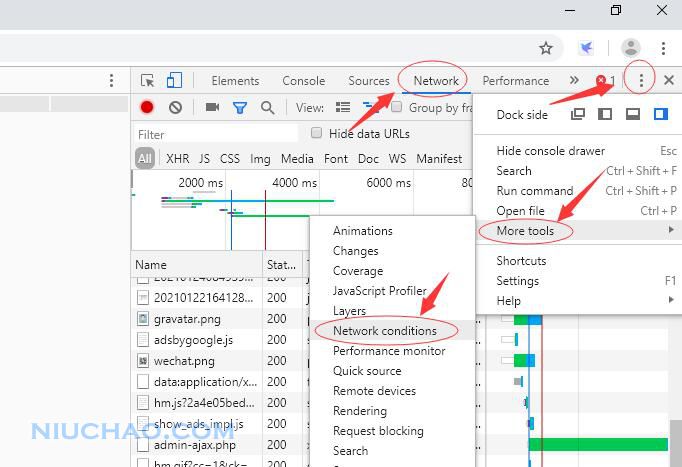
第二步:打开网络条件设置页面
依次点击“Network”、右边的三个点、“More tools”、“Network conditions”,进入设置网络条件的页面。

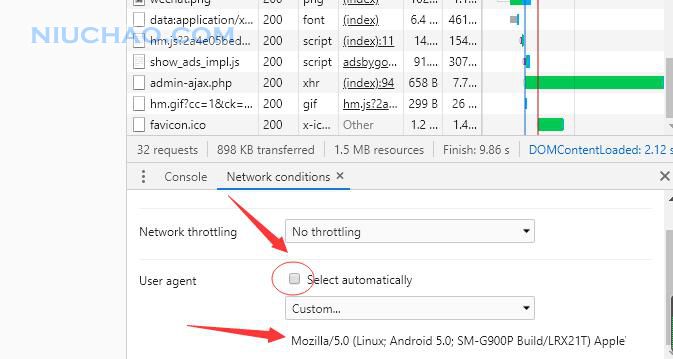
第三步:设置网络条件
去掉“Select automatically”前面的对勾,选择“Custom”,然后输入模拟参数。

iPhone手机模拟参数:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
安卓手机模拟参数:
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.0.54_r849063.501 NetType/WIFI
至此,微信模拟环境已经设置好,你只需要输入网址就可以模拟微信来访问了,当然,微信网络投票也不在话下了。
有问题可在下方评论留言,或关注“大超小志”微信公众号留言。



留言评论
如需留言或评论,请在微信中打开此页面。