上篇讲了CSS,知道CSS是用来控制HTML元素的表现样式的。今天就来实践一下,相信你经常会在网页里看到表格,看CSS如何来控制表格元素(<table>)的样式的。
网页中的表格<table>
用过Excel的应该都很容易理解表格这个概念,无非就是行、列、单元格等。网页中的表格也是这样,只不过是使用HTML代码来表现的,<table></table>是表格的壳,<tr></tr>是表格内部的行,<td></td>是表格中的单元格,代码是这样写的:
<!DOCTYPE html> <html> <head> <title>我的第一个表格</title> </head> <body> <table border="1"> <tr> <td>姓名</td> <td>性别</td> </tr> <tr> <td>大超</td> <td>男</td> </tr> </table> </body> </html>
通过上面的代码可以看出,<tr>标签包含在<table></table>里面,<td>标签又包含在<tr></tr>里面。也就是说表格要先有一个外壳<table></table>,然后需要在里面放进去行<tr></tr>,再在行里面放进去单元格<td></td>,最后在单元格里面放内容。上面的代码中有两组<tr>,说明是两行,每行里面又有两组<td>,说明每行有两个单元格,也就是两列,这就形成一个两行两列的表格了。
表格的属性
常用的有以下几个:
width:宽度
height:高度
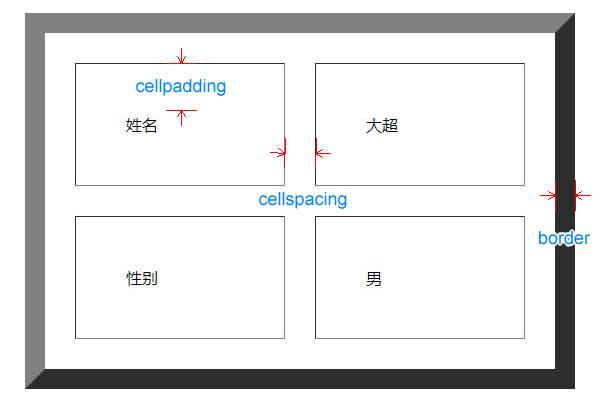
border:边框宽度
cellspacing:单元格之间的间隔
cellpadding:单元格内部文字与单元格表框的间隔
border-collapse:collapse; 边框合并

如何用CSS控制表格
如果你想控制表格的宽度,代码就是table {width:500px;}。如果你想控制表格的边框宽度就是table {border:1px;}。甚至还可以加上边框颜色table {solid red 1px;},“solid”是实线的意思,当然还有虚线。
在CSS里面,直接给table这个元素定义样式时,网页内所有的table都会变成你所定义的样子。人人都希望个性化,表格也一样,单独把某个表格设置一种样式时怎么办呢?这就用到自定义样式,如果你想给某个table单独设置一种样式,你先要给样式起个名字,比如:gexing,在CSS里面是这样写的“.gexing{solid red 5px;}”,然后在table里面加个class:<table class="gexing">,哪个表格想用这个样式就在哪个表格里加上这个class,可以重复使用。
不过看着上面这个表格有点难看啊,我在网上看到的表格都是细细的边框,你这个表格的边框怎么还有两条线?这个问题是个好问题,你说的是不是下图的最后一个?

这个就当作业吧,看看你能不能做出来。如果做不出来,可以关注“大超小志”发送“大超教你建网站6”收取本节课全部代码,有不懂的可以在公众号留言。
有问题可在下方评论留言,或关注“大超小志”微信公众号留言。







留言评论
如需留言或评论,请在微信中打开此页面。