其实建网站和造房子差不多,都是先打地基,再建框架,框架一旦建好,如果想改,大概率得拆了重盖。有些客户不理解,觉得改网站框架就是动动手指的简单问题,其实不然。

网站框架工具table
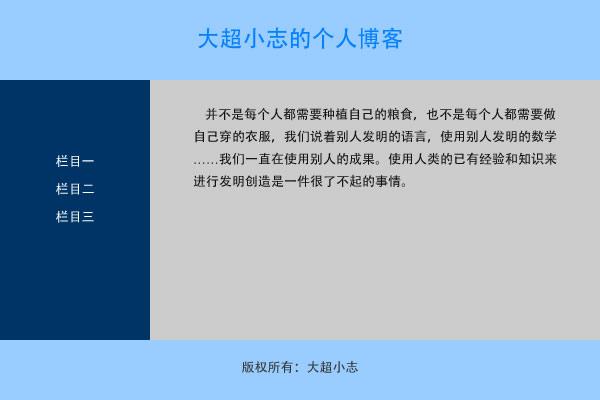
上篇讲了HTML里面的表格table,其实table就是搭网站框架的工具之一,最开始的网站框架都是table搭建的。因为像Excel一样,增删行列很方便,还可以合并单元格,简直就是Excel的亲兄弟。用table实现下面的网页布局如何做呢?
很简单,就把它当成Excel表格就可以了,使用三行两列,把第一行的两个单元格合并,第三行的两个单元格合并,就成了。当然,Excel直接用鼠标就完成了,HTML需要用代码来完成,单元格合并需要使用colspan(列合并)和rowspan(行合并)。为了让代码尽量简单明白一些,就暂时不用rowspan了。如下:
<!DOCTYPE html>
<html>
<head>
<title>大超小志的个人博客</title>
<style type="text/css">
table {width:1000px;}
.xibiankuang
{
border-collapse: collapse;
border: none;
}
.xibiankuang td,.xibiankuang th
{
border: solid blue 1px;
}
.textcenter{text-align:center;}
</style>
</head>
<body>
<table class="xibiankuang" cellspacing="0" cellpadding="5">
<tr>
<td colspan="2" class="textcenter" >大超小志的个人博客</td>
</tr>
<tr>
<td width="200px" class="textcenter">栏目一<br>栏目二<br>栏目三</td>
<td> 并不是每个人都需要种植自己的粮食,也不是每个人都需要做自己穿的衣服,我们说着别人发明的语言,使用别人发明的数学……我们一直在使用别人的成果。使用人类的已有经验和知识来进行发明创造是一件很了不起的事情。</td>
</tr>
<tr>
<td colspan="2" class="textcenter">版权所有:大超小志</td>
</tr>
</table>
</body>
</html>上面的代码就完成了网页布局的框架,看不懂的需要往前翻翻教程了。用table布局网页的优缺点如下:
优点:简单明了,不需要过多的CSS代码控制,兼容性特别好。
缺点:由于整个页面的区块都在一个平面内,在做手机、电脑自适应页面时异常困难,所以,在现在的移动互联网大潮中,这种整体框架逐渐被冷落了。
网站框架工具DIV
div是HTML里的另一个重要元素,和table一起相当于HTML里面的“南拳北腿”,各有千秋。div就是网页里面的一个个小区块,就像手里拿两个木板,不但可以在一个平面内平铺,还可以在立体空间里进行叠加。现在的网站框架基本上都是用div搭建的了,配合CSS能实现各种各样的网页布局,还可以自适应各种大小屏幕。如果用div来实现上面的布局怎么做呢?
先建三个div,分别存放网页头部、网页中间主体、网页底部,给他们设定宽度1000px,并居中。
在网页中间主体的div里面再建两个div,分别是左部和右部,左部向左对齐(float:left),右部向右对齐(float:right)。
上面这5个零件做好后,就需要用CSS来控制的位置和背景色以及字体大小、颜色了。
主要用的CSS代码有:
width:1000px; 宽度
background: #99CCFF; 背景色
height:80px; 高度
text-align:center; 文字居中对齐
font-size:30px; 文字大小
float:left; 对齐方向,这是左对齐,右对齐是right
color: white; 字体颜色
margin:0 auto; 这个很重要,让div居中
试试你能不能做出来?
有问题可在下方评论留言,或关注“大超小志”微信公众号留言。
标签: 大超教你建网站







留言评论
如需留言或评论,请在微信中打开此页面。