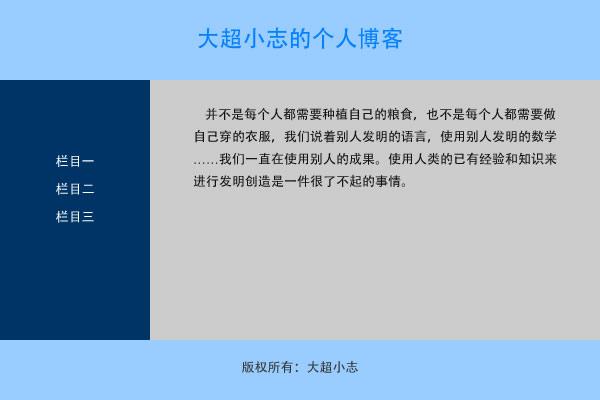
CSS是Cascading Style Sheets(层叠样式表)的缩写。如果说HTML是乐高积木的每个零件的话,那么CSS就是它们的组装图纸。没有CSS的HTML就是一盘散沙,乱七八糟。

CSS能控制什么?
既然CSS是HTML的组装图纸,那么CSS就能控制HTML元素的一切,包括字体大小、位置、元素形状、颜色等等。大家访问网站的时候,应该都遇到过一种情况,就是有时候打开某个网站,整个页面杂乱不堪。这是由于这个网站的CSS文件没有正常加载,有时候是网速问题,有时候是内部链接问题。出现这个问题时候,一般刷新一次就能变正常,如果刷新还不行,就说明是CSS真的失联了。
如何让CSS和HTML结合起来?
它们俩的结合有三种方式,根据实际情况选择合适的方式。
外挂式
CSS文件和HTML文件是独立的两个文件,通过在HTML文件里面写一段代码和CSS文件进行链接绑定,这就是第一式:外挂式(培训班里应该叫“外部样式表”,我没上过培训班,都是自己起名)。那段代码如下:
<link type="text/css" media="all" href="style.css" rel="stylesheet" />
代码里面的style.css就是控制HTML样式的CSS文件,上面这段代码需要放到<head></head>中间。
优点:内容和样式分离,维护起来很方便,比如:一个人只管写HTML,另一个人只管写CSS,互不干扰,如果样式不满意,直接修改CSS就可以了,以防不小心把HTML内容搞丢了。
缺点:改完CSS文件后,一般需要清理浏览器的缓存才能显示最新修改的样式。
内嵌式
内嵌式是相对于外挂式而言的,也是我给它起的名,以后你要是碰到同行交流,提到这三式的话,说明你们是同门师兄弟啊。直接把CSS代码写到HTML里,它俩合二为一,就是内嵌式了,代码是这样的:
<html>
<head>
<title>我的第一个H5文件</title>
<style type="text/css">
h1 {font-size:20px; color:red;}
p {font-size:14px; color:blue;}
</style>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>上面代码中的<style>里面的就是CSS代码,把上面的代码保存为HTML文件,打开试试效果。不会保存HTML文件?先看看上篇文章《大超教你建网站:初学HTML》。
优点:改完立马生效,大多数不需要更新浏览器缓存。对于一些特殊情况,需要使用单个文件时比较方便。
缺点:需要动HTML文件,有一定风险。
植入式
植入式就更暴力了,直接在HTML元素上加代码,起到立竿见影的效果。代码是这样的:
<html> <head> <title>我的第一个H5文件</title> </head> <body> <h1 style="font-size:20px; color:red;">我的第一个标题</h1> <p style="font-size:14px; color:blue;">我的第一个段落。</p> </body> </html>
可以对比一下这个代码和上面内嵌式代码,这个植入式是不是更暴力,更不讲道理?就像灭霸的一个响指,随意蹂躏HTML元素。
优点:测试显示效果时,这样做很直接,能排除一些不必要的问题。
缺点:太暴力,太粗糙,不优雅,而且特别难维护。
今天只是初识CSS,就不讲那么深入了,以后会深入地讲一讲。我这个教程大概率会更新好久好久,以后日子长着呢,感觉写完后是不是就可以出书了?
有问题可在下方评论留言,或关注“大超小志”微信公众号留言。








留言评论
如需留言或评论,请在微信中打开此页面。